User Driven App Development.
Effortless Flutter analytics, user feedback, and customer satisfaction insights – all in one SDK.
Trusted by the big players in the #FlutterDev industry



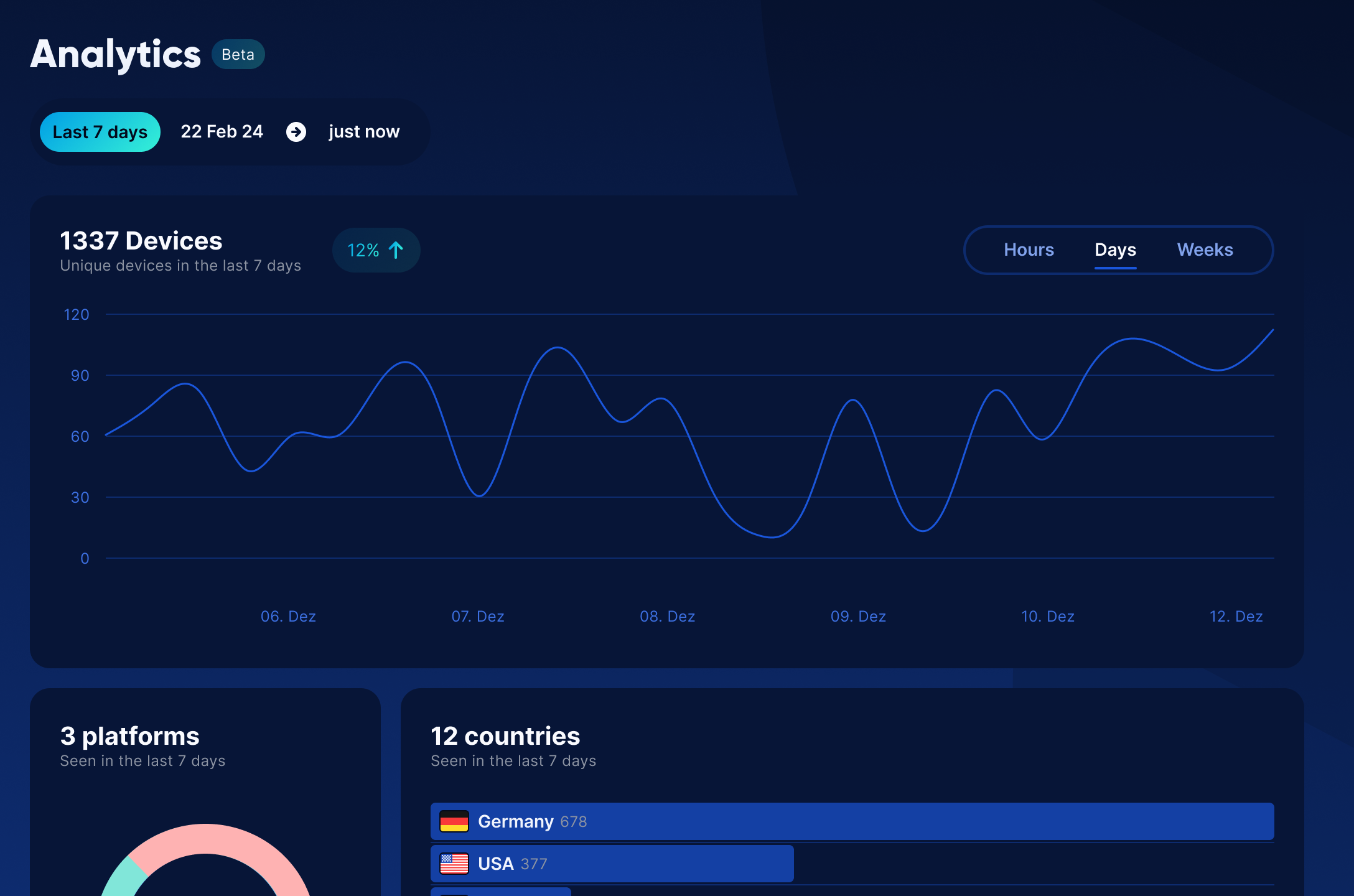
PRIVATE ANALYTICS
Ditch the bloat and frustration of Google Analytics!
Wiredash Analytics is the simple, powerful, and privacy-focused alternative for your Flutter apps.
Instantly gain essential insights without complex menus or custom reports.
Wiredash is open-source, EU-based, and complies with GDPR, CCPA, and PECR – removing the need for consent banners.
Did we mention it requires zero configuration?

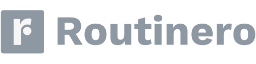
USER FEEDBACK
Our in-app feedback is effortless.
Frustrated users don't always give feedback, but giving them the right tools makes it easy. Use it for free – set up takes just three minutes in your Flutter app.
Collect bug reports, feature requests, and insights directly within your app.
Screenshot, annotate, and share, all without switching screens.
See up to 3x more user engagement compared to other tools.

TRY IT IN YOUR BROWSER
Live demo?
Sure!
Wiredash runs everywhere where Flutter runs. Check out our sample Flutter app right in the browser and play around with the Wiredash SDK.
Loved by PMs.
Built for Developers.
Integrating the Wiredash SDK into your Flutter app is super easy and just a few lines of code. Compared to other solutions Wiredash can be completely configured within Dart and doesn't need any extra setup on the native side.
3 minute setup.
Start collecting feedback.
Integrating Wiredash takes less than minutes and you are ready to collect your first feedback. Try it out now!
Hundreds of stars.
Actively maintained.
Wiredash is actively maintained by a team of developers who love to help. Check out the open-source code on GitHub.
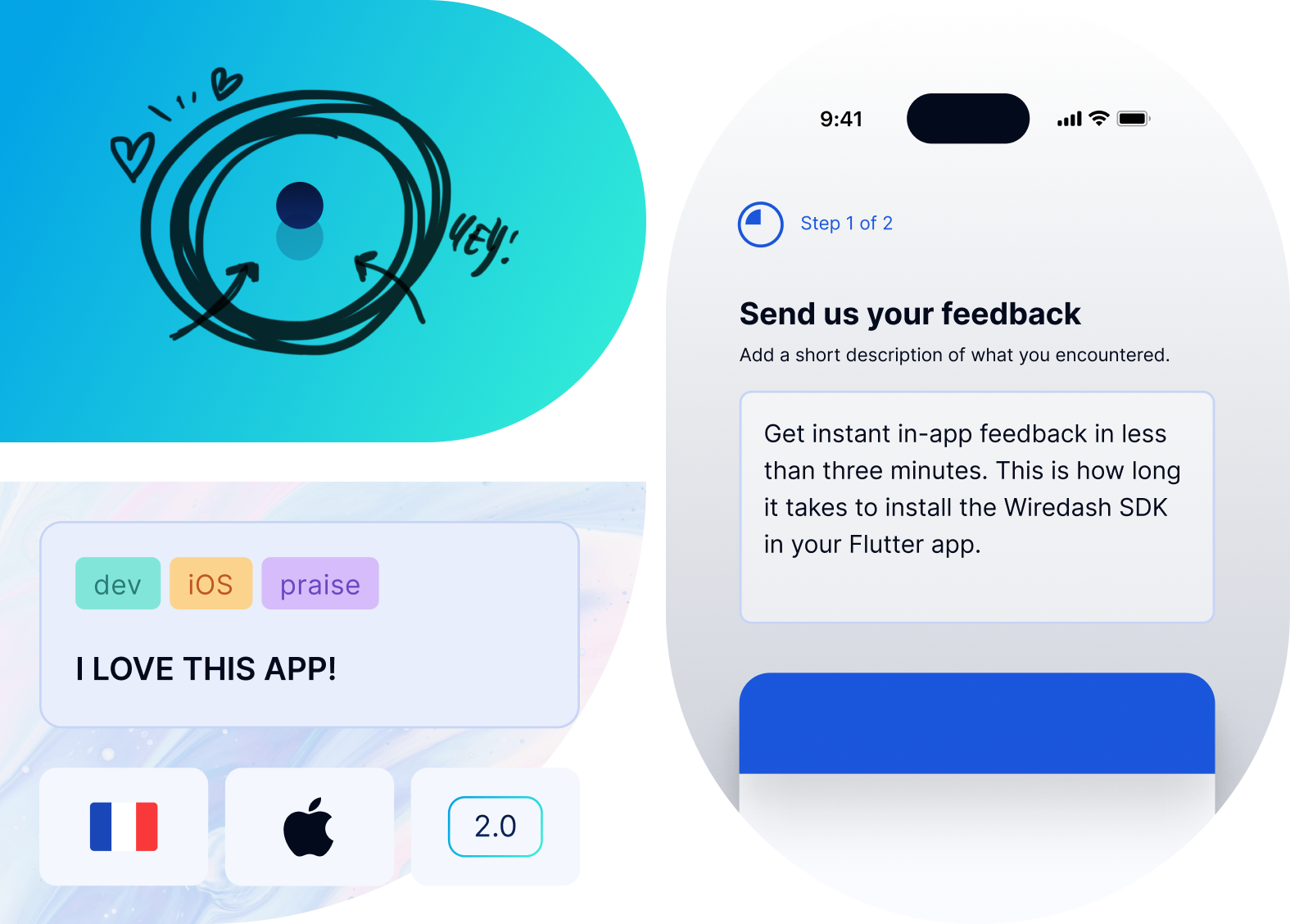
CUSTOMER SATISFACTION
Understand your users' sentiment.
Gain valuable customer insights with our automated surveys. Use our integrated Promoter Score to track your app's quality.
Compare against previous versions, and make data-driven improvements.
Wiredash eliminates the hassle of building your own feedback system for different platforms.
It's just one line of code to start collecting actionable data.

Your key to better Flutter apps.
Get user feedback, private analytics, and satisfaction monitoring in minutes. It's free.